今回はラズパイカーにカメラを取り付けてみます!
MJPG-Streamerというモジュールを使うことでリアルタイムでカメラが移している物を見ることができるので、Vol.2のWebIOPiと組み合わせてスマホでカメラの様子を見てみます。
手順はとてもシンプルでMJPG-StreamerのインストールとHTMLファイルに1行追加するだけです。
ラズパイカーでできることを拡張していきたいと思います!
ラズパイカーの作成とWebIOPiの導入
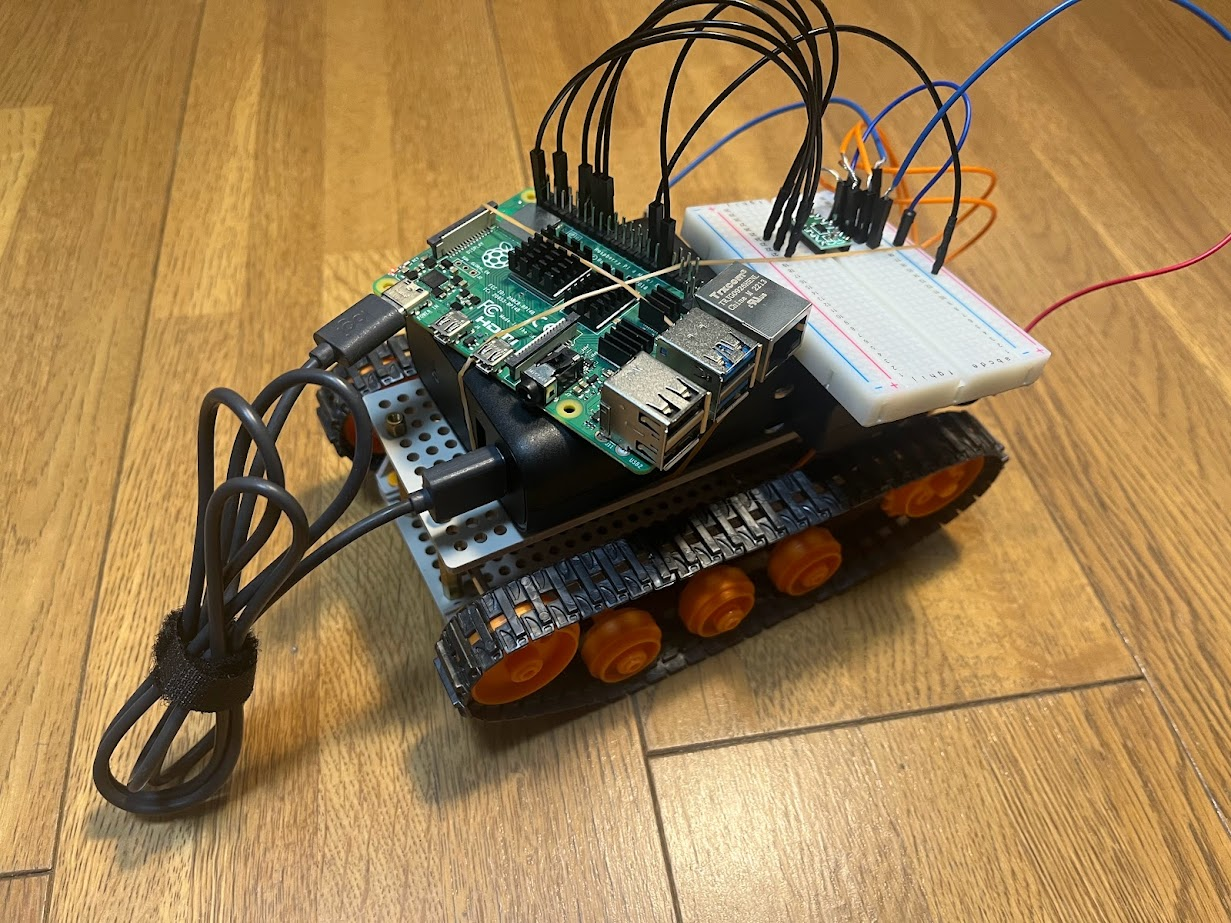
まずはラズパイカーを作成します。
用意するものはたくさんありますが、ネットですべて揃えられて作成方法もまとめてあります。
ラズパイカーができたらWebIOPiを導入して、スマホからでも操作できるようにします。
これができるとスマホでできることがだいぶ増えます!
ここまでできたら、カメラを取り付けていきます!
ラズパイにカメラを取り付ける
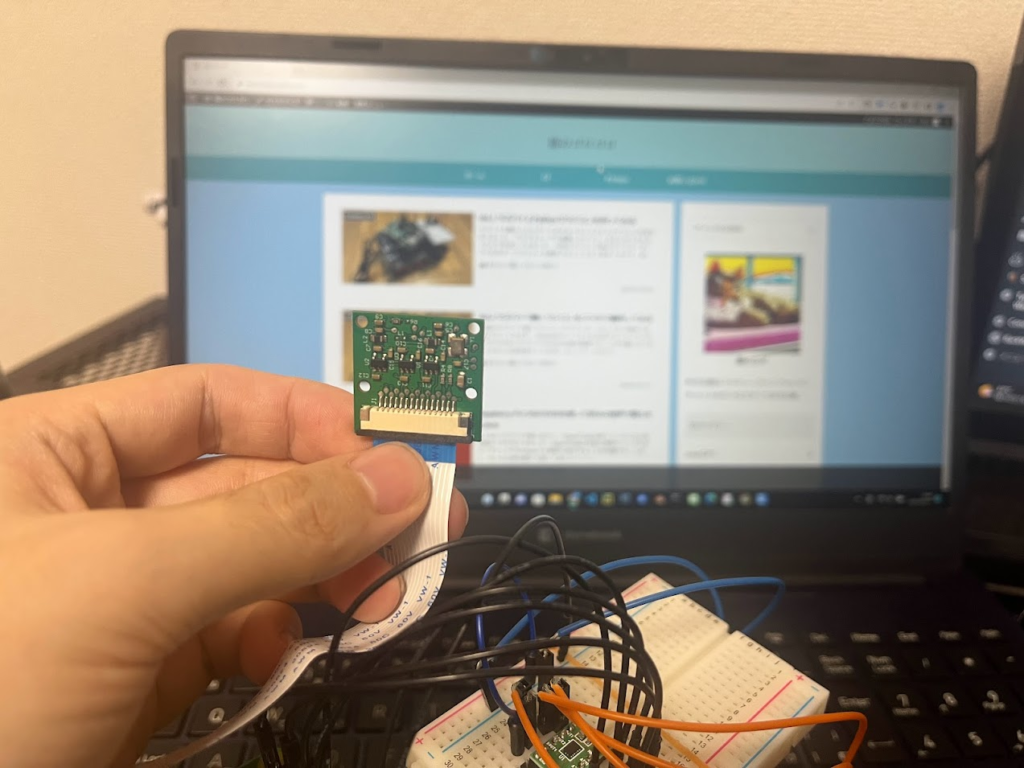
ラズパイに取り付けるカメラを用意します。
KEYESTUDIO 5MP カメラ モジュール ウェブカメラ for Raspberry Pi
ラズパイにカメラを取り付けてみるとラズパイを日常生活で活用する手段が増えます。
まだ持っていない人はこれを機に購入してみるのもいいと思います。
カメラをラズパイに取り付けたら認識されているか確認してみましょう。
ターミナルで次のコマンドを入力します。
vcgencmd get_camera次のように表示されたらラズパイにカメラが認識されています。
supported=1 detected=1認識されていないようだったら、接続しなおしてみたり、電源を落としてからカメラを取り付けてみたりしてみてください。
ネット上にもたくさん解決方法があると思います。
MJPG-Streamerをインストール
今回の目的であるスマホでカメラの映像を表示するのに必要なMJPG-Streamerをインストールします。
最初に、ビルドに必要なパッケージをインストールします。以下のコマンドを実行します。
sudo apt-get update
sudo apt-get install build-essential imagemagick libv4l-dev libjpeg-dev cmake -y次に、MJPG-StreamerのソースコードをGitHubからクローンします。
git clone https://github.com/jacksonliam/mjpg-streamer.gitソースコードがダウンロードされたらそのディレクトリに移動して、MJPG-Streamerをビルドします。そして最後に、MJPG-Streamerをインストールします。
cd mjpg-streamer/mjpg-streamer-experimental
sudo make
sudo make install動作確認のために次のコマンドを入力して、ブラウザでカメラの映像が表示されるか見てみましょう!
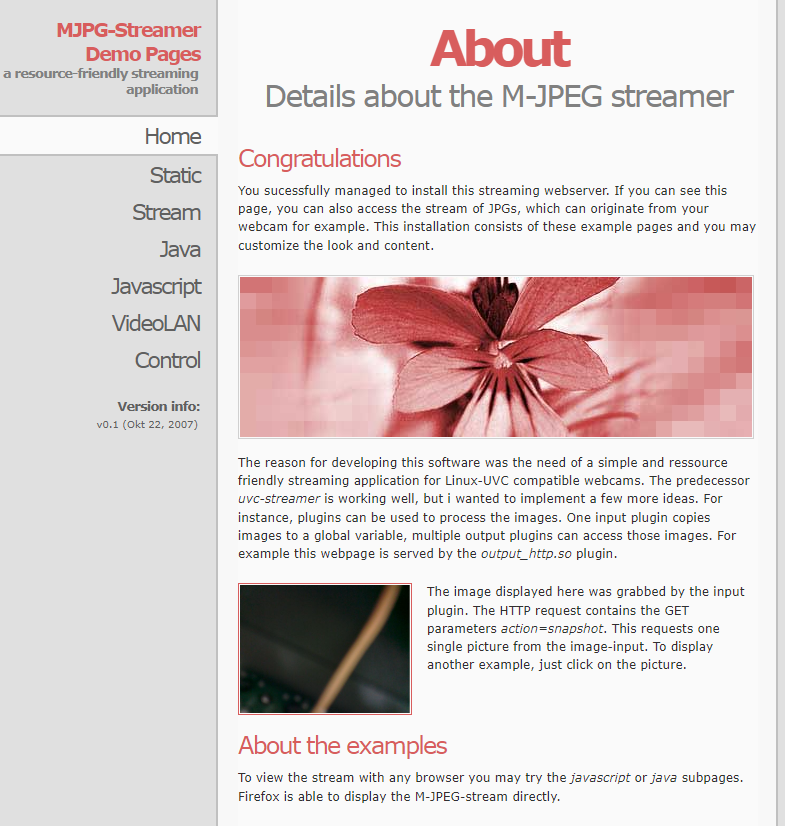
sudo ./mjpg_streamer -i "./input_uvc.so -f 10 -r 640x480 -d /dev/video0 -y -n" -o "./output_http.so -w ./www -p 8080" アクセスして画像のようになれば成功です。
左のメニューの「Stream」をクリックするとリアルタイムでの映像が見れます。

これでMJPG-Streamerの導入準備は完了です!
残りはHTMLファイルの編集とスマホでの動作確認です。
index.htmlの編集
スマホのブラウザにカメラの映像を表示するためにindex.htmlを編集します。
ファイルの37行目に1行追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ラズパイカメラ付きラジコン</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript" src="motor.js"></script>
<style>
/* スタイルの追加 */
.button-row {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
.button {
display: inline-block;
width: 100px;
height: 100px;
background-color: #3498db;
color: #ffffff;
font-size: 18px;
margin: 10px;
cursor: pointer;
}
.a, .b, .c, .d, .e {
display: block;
}
</style>
</head>
<body>
<main>
<img src="http://ラズベリーパイのIPアドレス/?action=stream" />
<div class="button-container">
<div class="button-row">
<button id="forward" class="button">前進</button>
</div>
<div class="button-row">
<button id="left" class="button">左旋回</button>
<button id="stop" class="button">停止</button>
<button id="right" class="button">右旋回</button>
</div>
<div class="button-row">
<button id="backward" class="button">後退</button>
</div>
</div>
</main>
</body>
</html>
1行追加するだけでスマホで表示したときに画面の上部にカメラの映像が表示されるようになります。
スマホでカメラの映像を見てみる
ラズパイカーに取り付けたカメラをPCに向けておきます。
固定できるならしておきましょう。

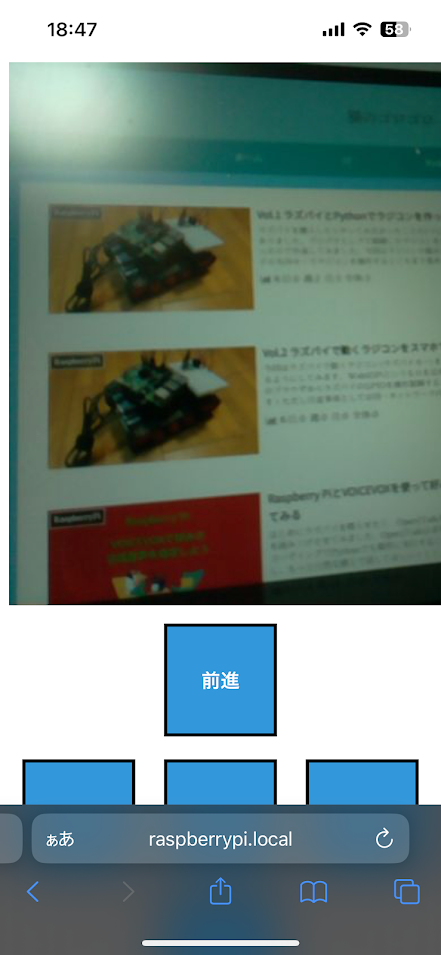
スマホでhttp://ラズベリーパイのIPアドレス:8000/にアクセスしてみます。

スマホの画面にはラズパイカーで写している映像が表示されています!
手順自体はシンプルでしたね。
ラズパイカーに取り付けたカメラを固定できたらいいですね!
スマホでラズパイカーを操作しつつ、カメラの映像も確認することができます。